在開始畫面設計之前,我們先把專案做一點更動。
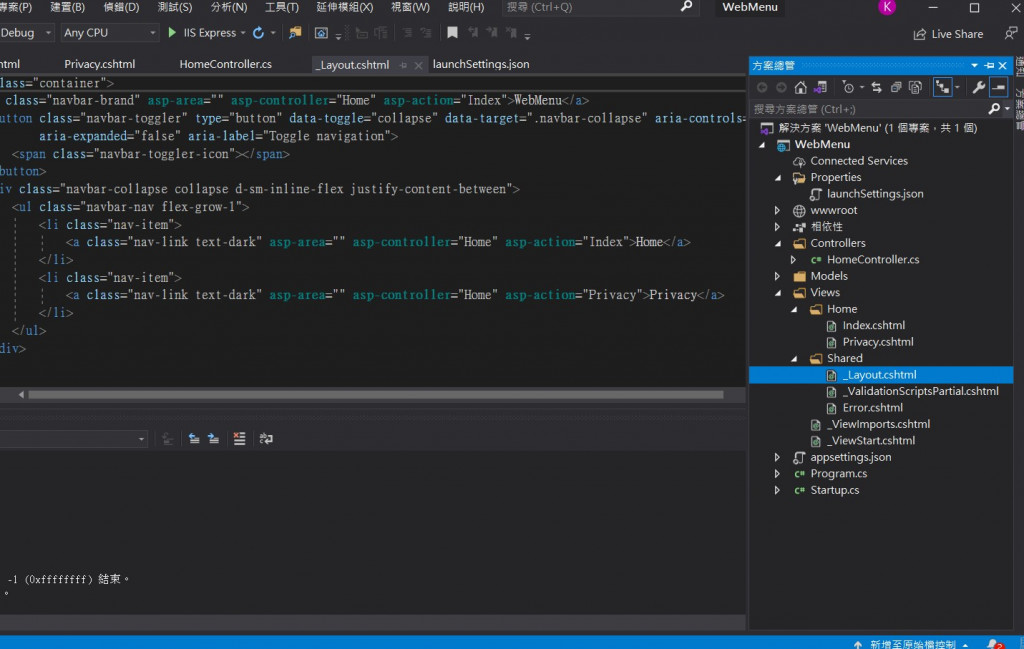
因為這個專案一開始就給我們一個還不錯的樣板了,
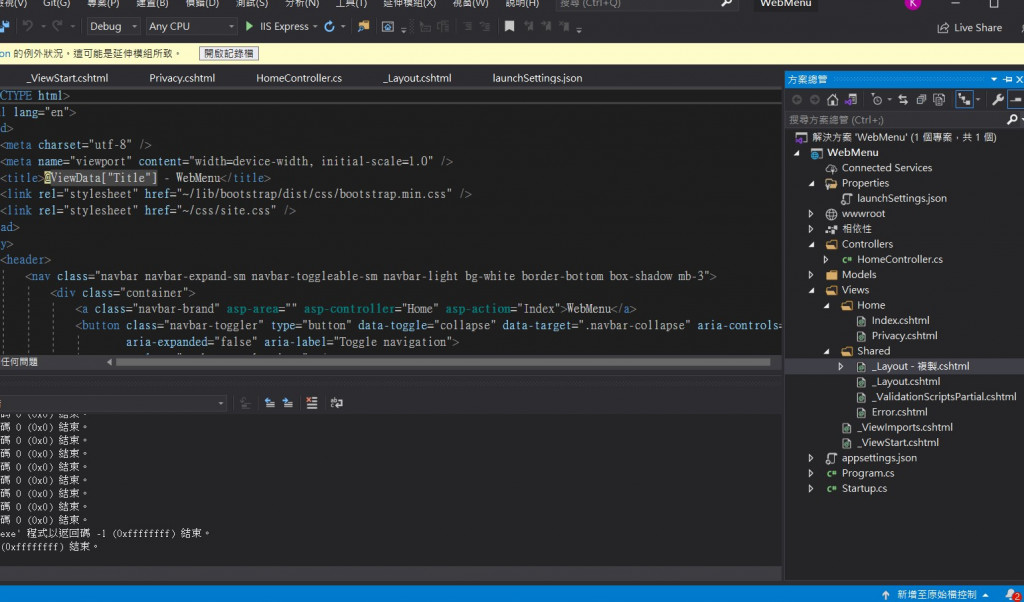
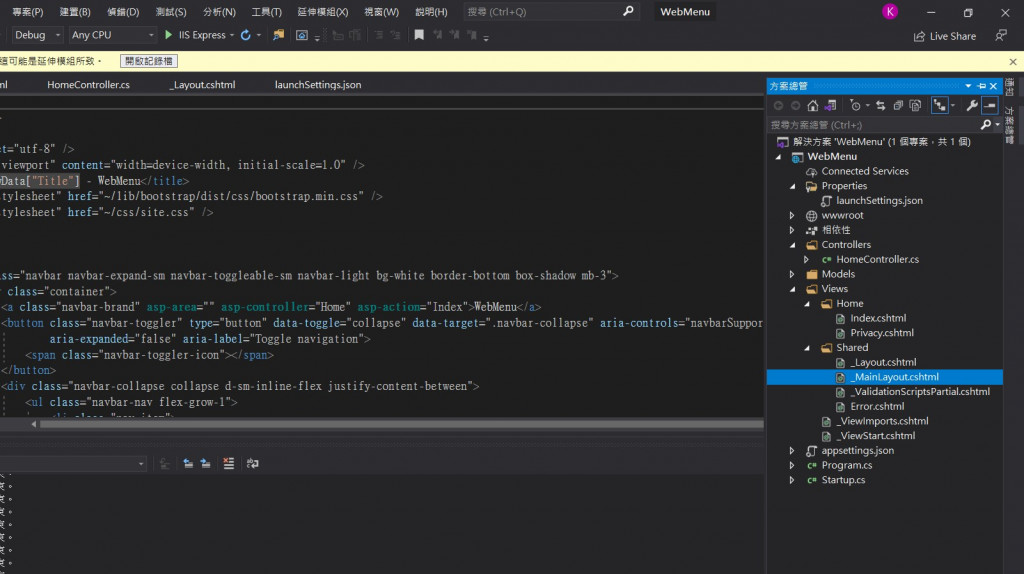
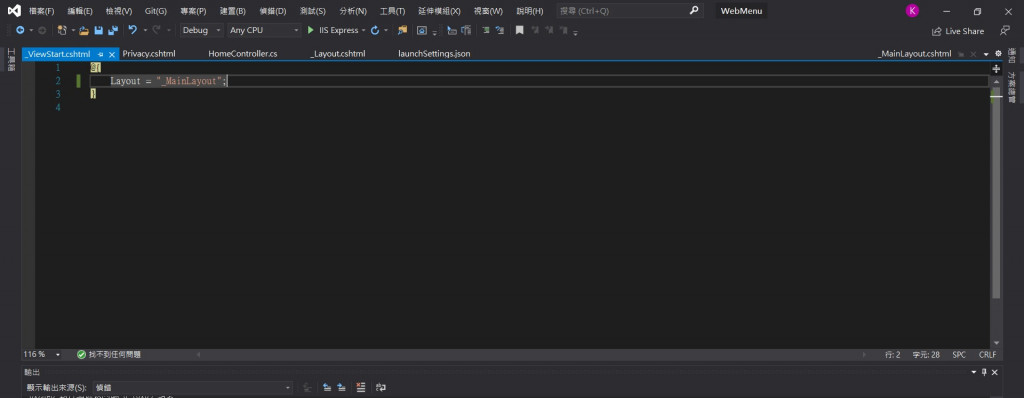
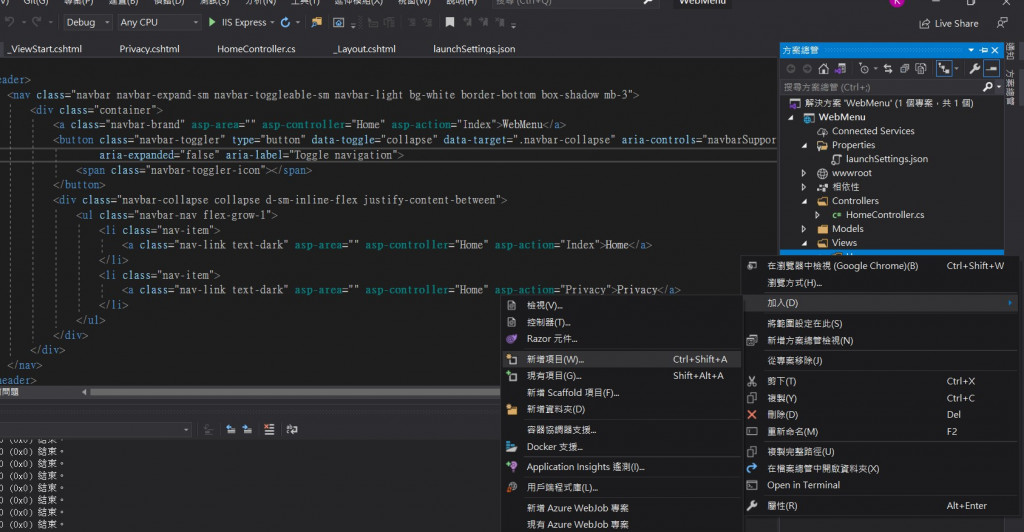
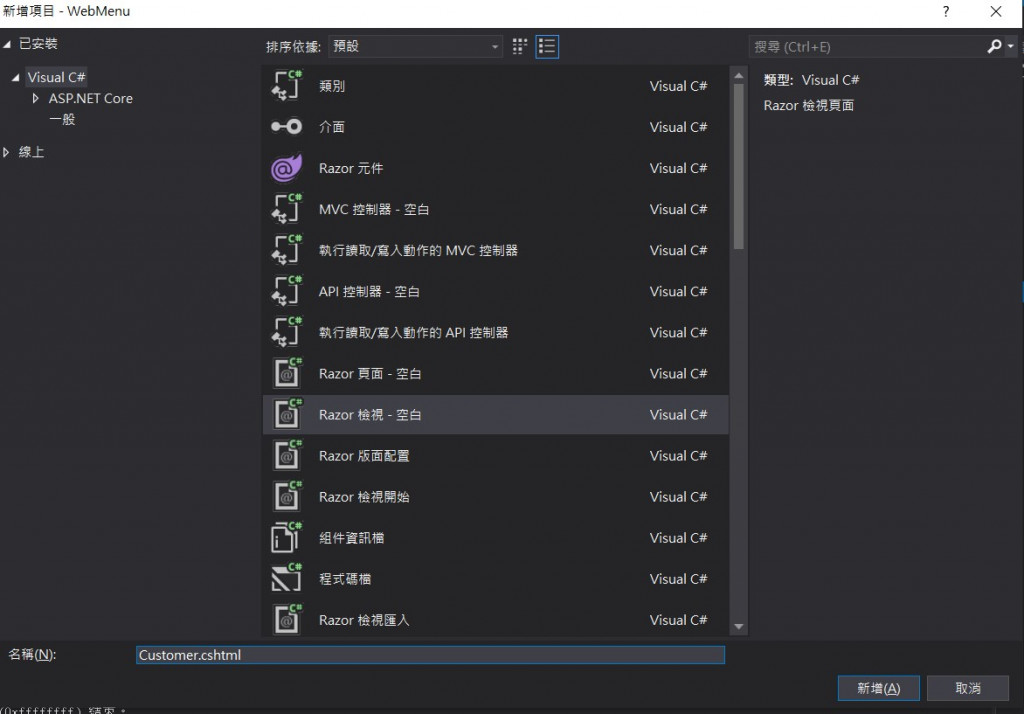
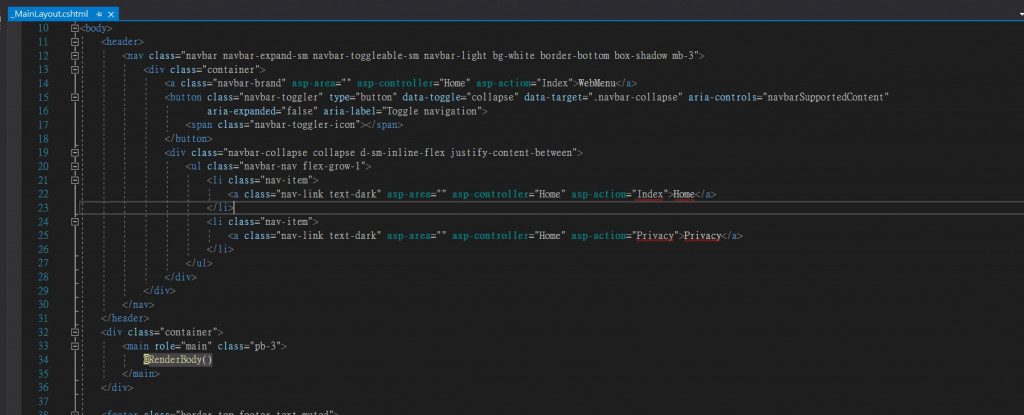
所以我們直接複製一份他給的Layout。








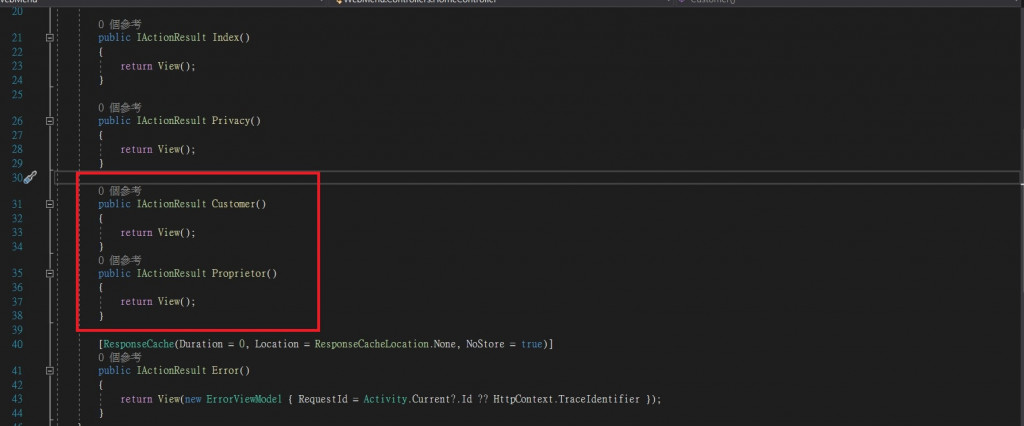
public IActionResult Privacy()
{
return View();
}
public IActionResult Customer()
{
return View();
}

(到這步,就已經完成了)
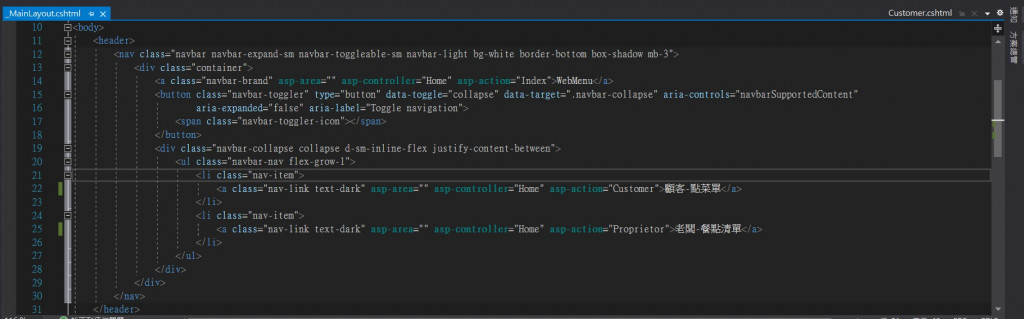
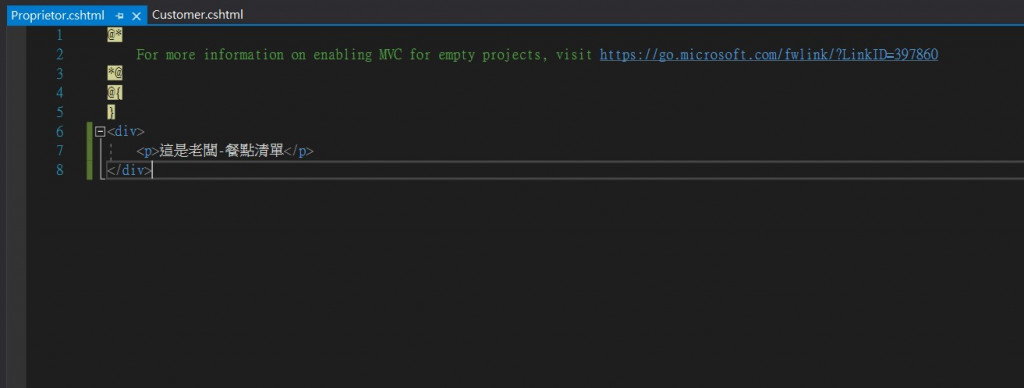
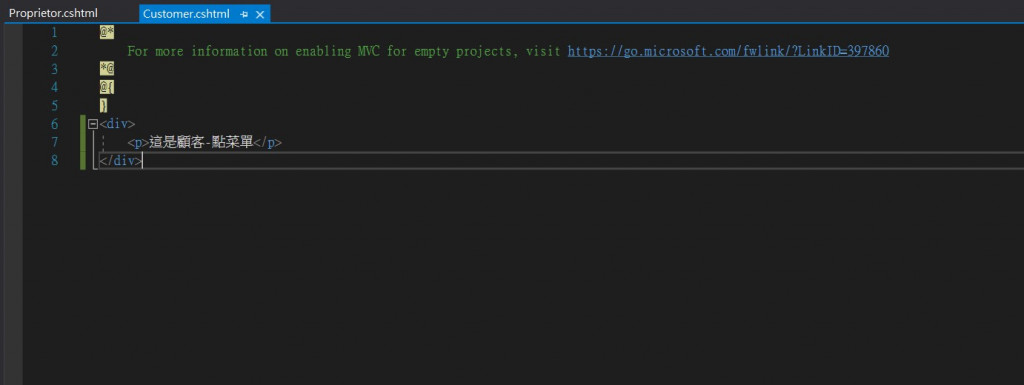
7. 我們分別到 Proprietor.cshtml 和 Customer.cshtml 來加入一小段文字。
Proprietor:
Customer:

為了方便之後檢視兩個畫面的成果,
所以利用了原本專案提供的樣板進行修改。
有一些剛接觸Razor寫法的小夥伴可能會覺得步驟5、步驟6比較無法理解。
簡單來說步驟5是指定後台哪一隻程式的哪個Method()去執行,
步驟六建立的那兩個Method()會對應到,我們前面所新增的 .cshmtl,
最後透過 return View()來回傳畫面。
